 けこねこ
けこねここんにちは、けこねこです。
今回はX(Twitter)ブランディング基礎構築の第1回
アカウントの顔とも言える【アイコン】の設定編を解説します。
SNSといえば、Twitter・Instagram・YouTube・TikTokですよね。
その中でも一番登録者数の多いTwitterは画像や映像を編集する手間もなく
基本140文字以内でつぶやくだけの
SNS初心者も簡単に始められるコミュニケーションツール。
ブログの集客やアフィリエイトに使い収益化する人も多く
けこねこもその中のひとりなんです(o^^o)
- X(Twitter)運用で収益化を目指しているひと
- アイコンに使う素材で悩んでいるひと
- 素材の加工工法を知りたいひと
- アカウントの見た目を何とかしたいひと
- SNS(Twitter)初心者のひと
X(Twitter)を運用して収益化を目指す人も
アカウントの見た目に悩んでいる人や初心者さんも
SNS(Twitter)のアイコンとは?
X(Twitter)アカウントの左上にある丸いところ
最初はグレーの人型デフォルト画像になっていて
使っている人がどんな人なのか個人を表す画像。
お店でいう【店主】はこの人!
みたいにパッと見てわかるところです。


このアイコン画像は
誰のツイートなのか・誰からの返信なのかがわかるように
相手のタイムラインや通知に表示される画像なのでとても重要です!
SNS(Twitter)アカウントを開設したら
何をおいても、まずアイコンを設定してくださいね!!
🔻プロフィールの設定は超大事!
どうやって設定したら良いのか解説しています。


🔻設定出来たひとは、こちらの記事もチェック!
SNS運用したいひとは【マインドマップ】を使って【あなただけのロードマップ】を作ってみませんか?


どんな画像を使えばいいのか
アイコンに使う画像は
実写・イラストのどちらかを使います。
*使える画像*
画像サイズは【400×400PX】の正方形
容量は【2MB】まで
ファイル形式は【JPEG・GIF・PNG】
使う画像は正方形ですが
設定すると丸形に切り抜いた画像で表示されます。
印象的なものの方が見てもらえる確率が高いのですが
あまり奇抜すぎたりするのは返って警戒されてしまうかもしれませんので注意してくださいね!
【実写】を使う
カメラやスマホで撮った写真も使えますが
自分の姿を出すのが嫌な人は、違うものを使っても大丈夫です。
特に風景や飼っている動物をアイコンにしている人は多いですよ。
自撮り以外の画像を使う時に気をつけたいのは
必ず『商業利用可能な画像を使う』こと!
時に人物の顔が写っている画像は要注意です!!
イラストを使う
写真ではもの足りない・ありきたりな写真では満足できない人は
無料のイラスト画像を自分の好みや印象に合わせて選んだり
自作したイラストやココナラ(外注)などで絵師さんに描いてもらったりしてもらう人も多いんですよ!
X(Twitter)をビジネスに使っている人は外注のイラストを使ってることが多いようです。
無料画像の探し方
持っている写真で使えそうなものがなく
外注でイラストを描いてもらうのも・・・と思うひとは
無料画像をダウンロードできるサイトで探してみましょう!
・Pixabay(高画質の画像サイト)
・ぱくたそ(写真素材・AI画像素材サイト)
・ソコスト(商用可・フリーイラスト素材サイト)
・いらすとや(かわいいフリーイラスト素材サイト)
・CHARAT(パーツを選んで作れる似顔絵サイト)
CANVAは画像作成サイトですが無料で使える画像がたくさんあるので
画像を探して加工する作業が画面1つでできるのでおススメです!
また、気を付けたいこととして
SNSを強くして副業などのビジネスに使いたいひとは
無料画像の中でも商用可能なものを選ぶようにしてくださいね!
アイコンの縁取り加工の仕方
アイコンを普通に設定すると、ただ丸く切った感じになりますが
周りに縁取りの加工をすると目立つので
ツイートを見てもらえる確率も上がるのでオススメですよ!
ここではCANVAを使った加工方法をご紹介します。
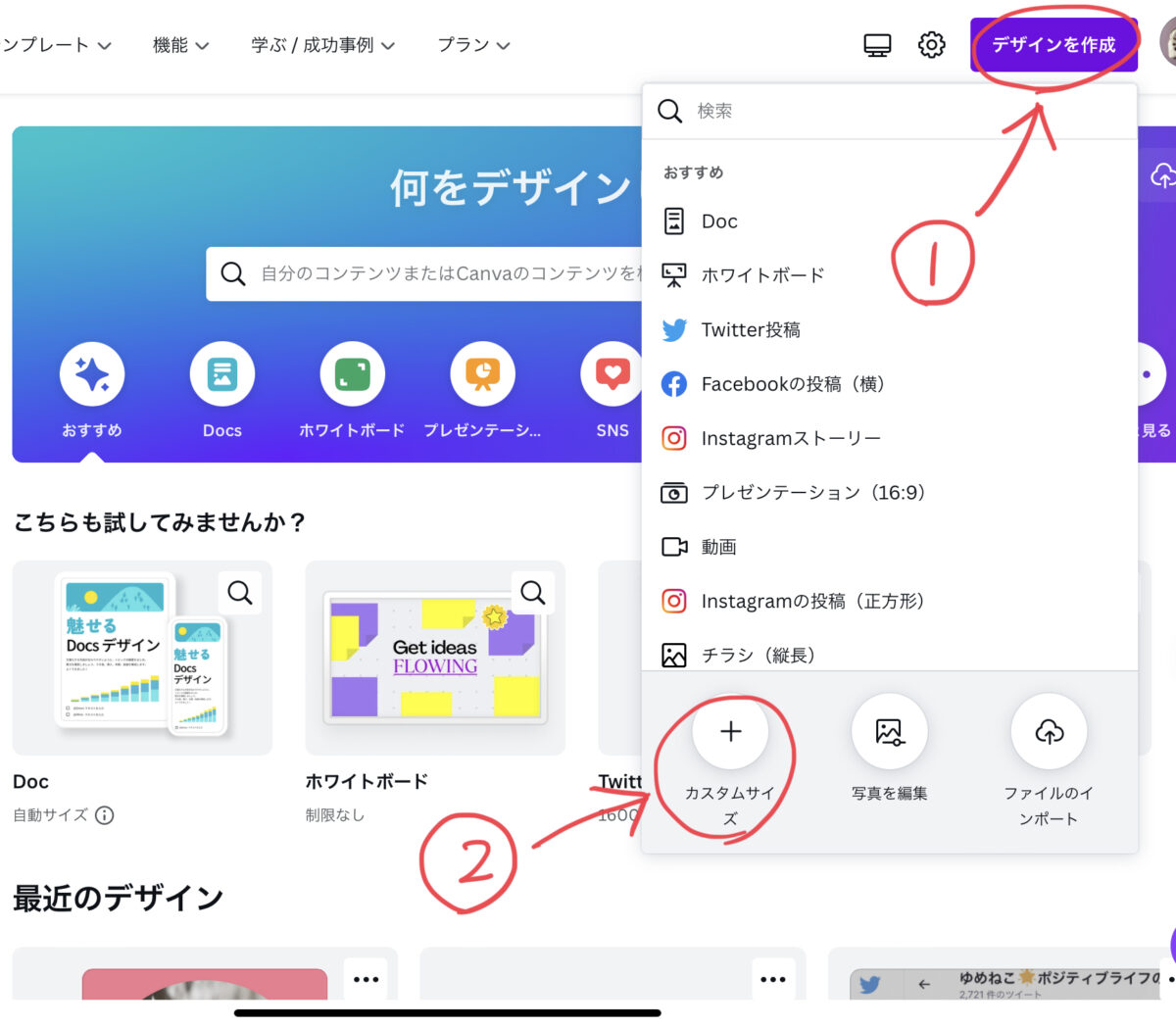
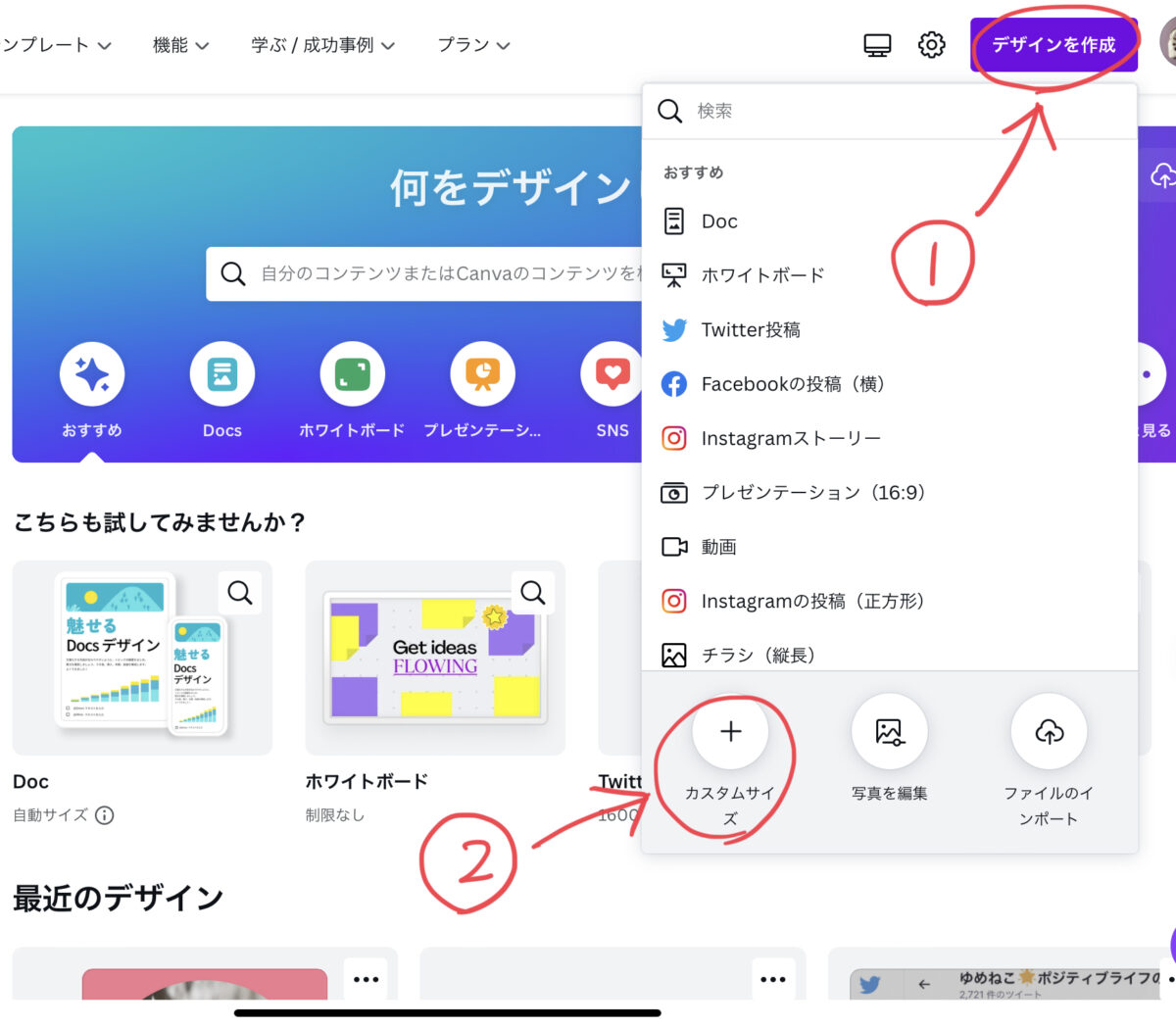
①アイコンサイズのキャンバスを用意する
🔻CANVAのホーム画面でアイコンサイズのキャンバスを
【カスタムサイズ】で新規作成します。


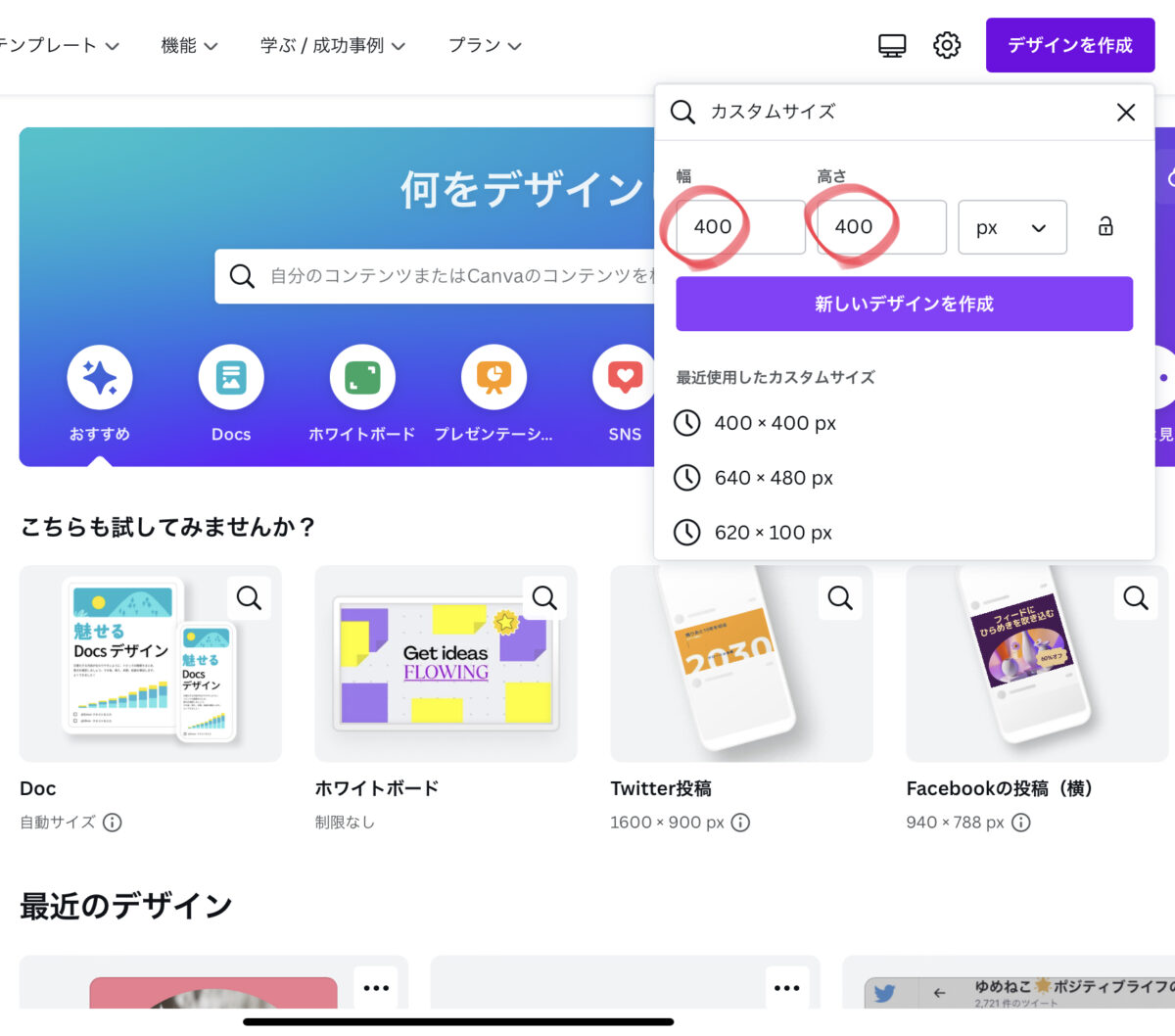
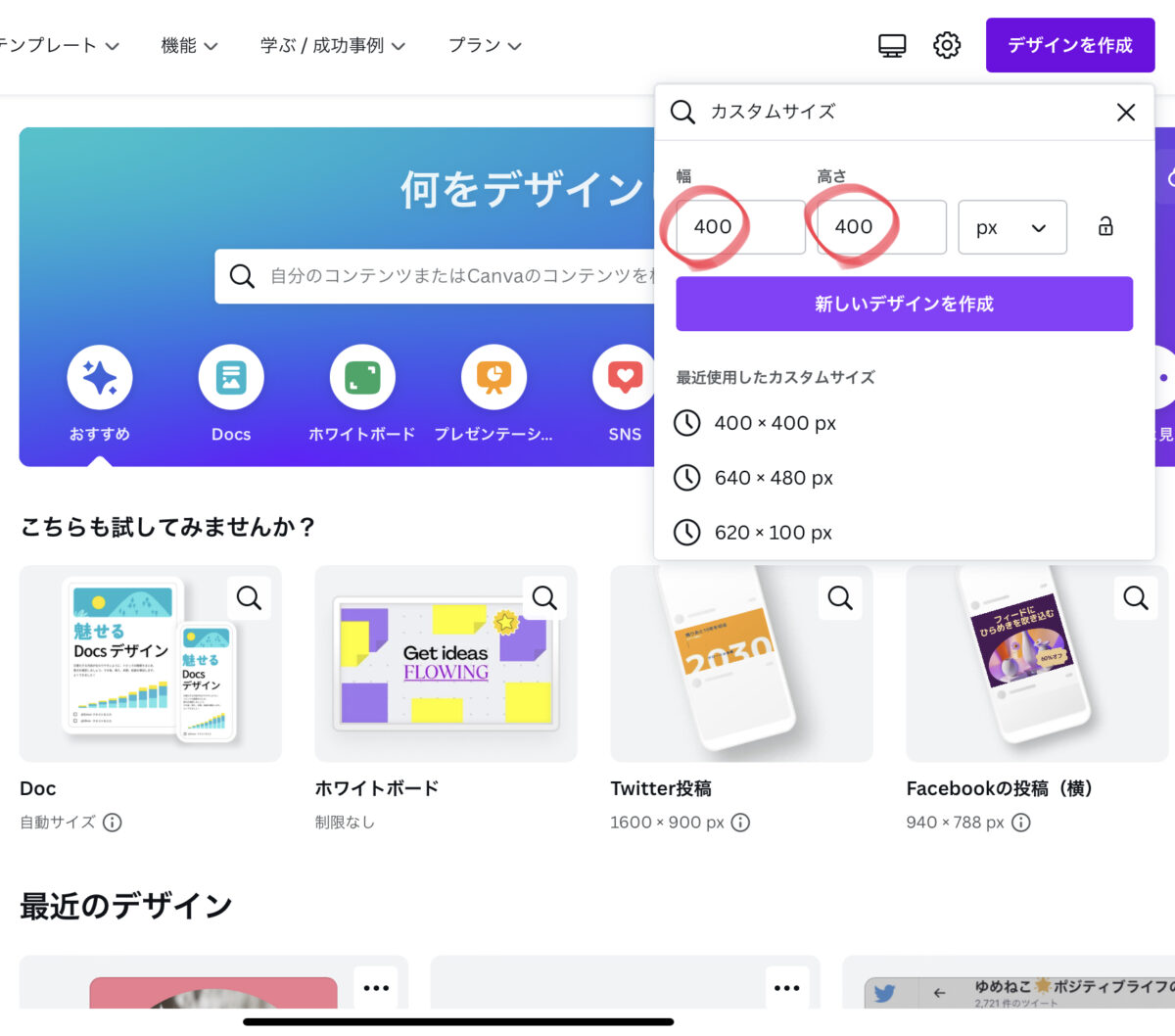
🔻キャンバスサイズの数値を入力して
【新しいデザインを作成】をクリックします。


②フレームを入れて大きさを調整する
左端メニューの【素材】で【フレーム】と検索して出てきた中から
丸形の写真フレームを選択します。
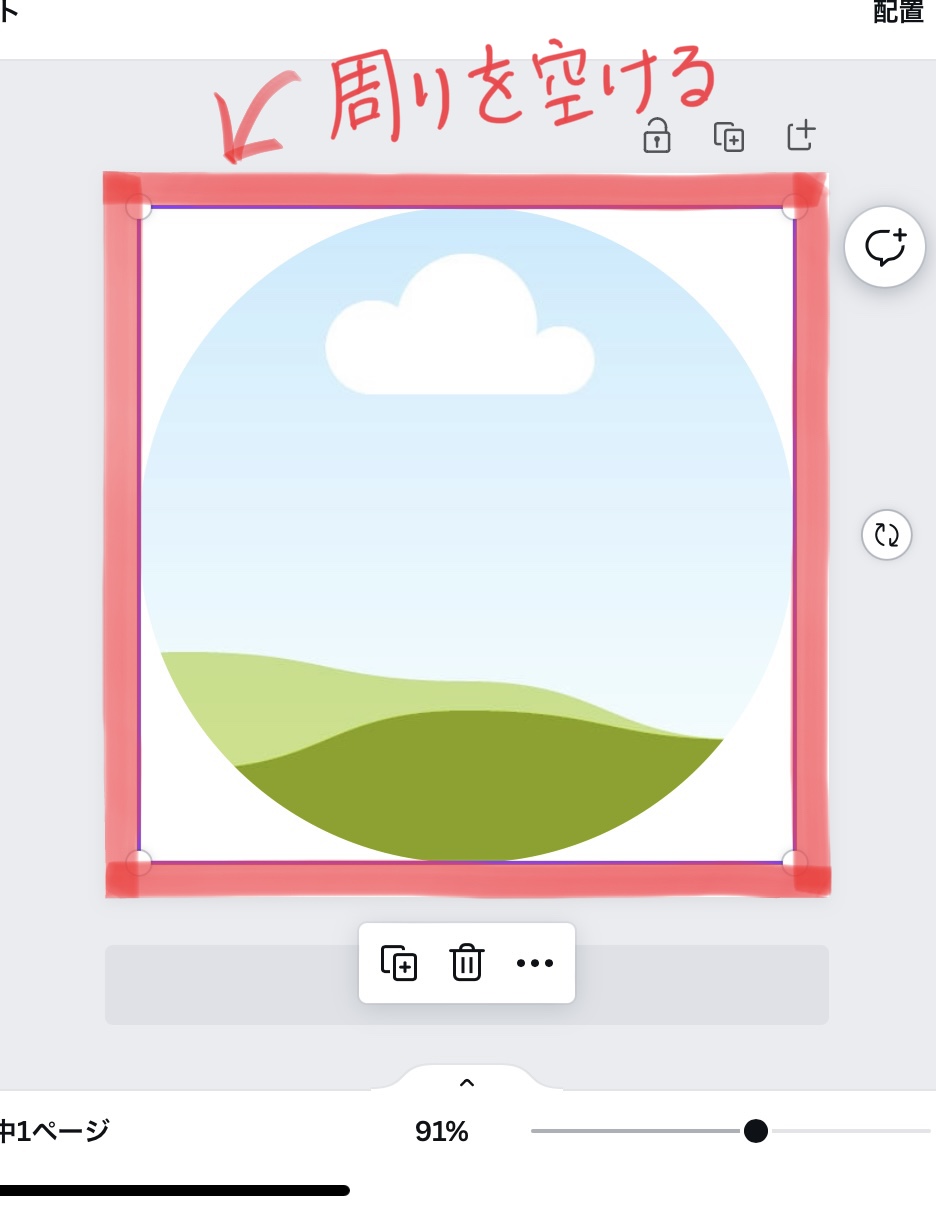
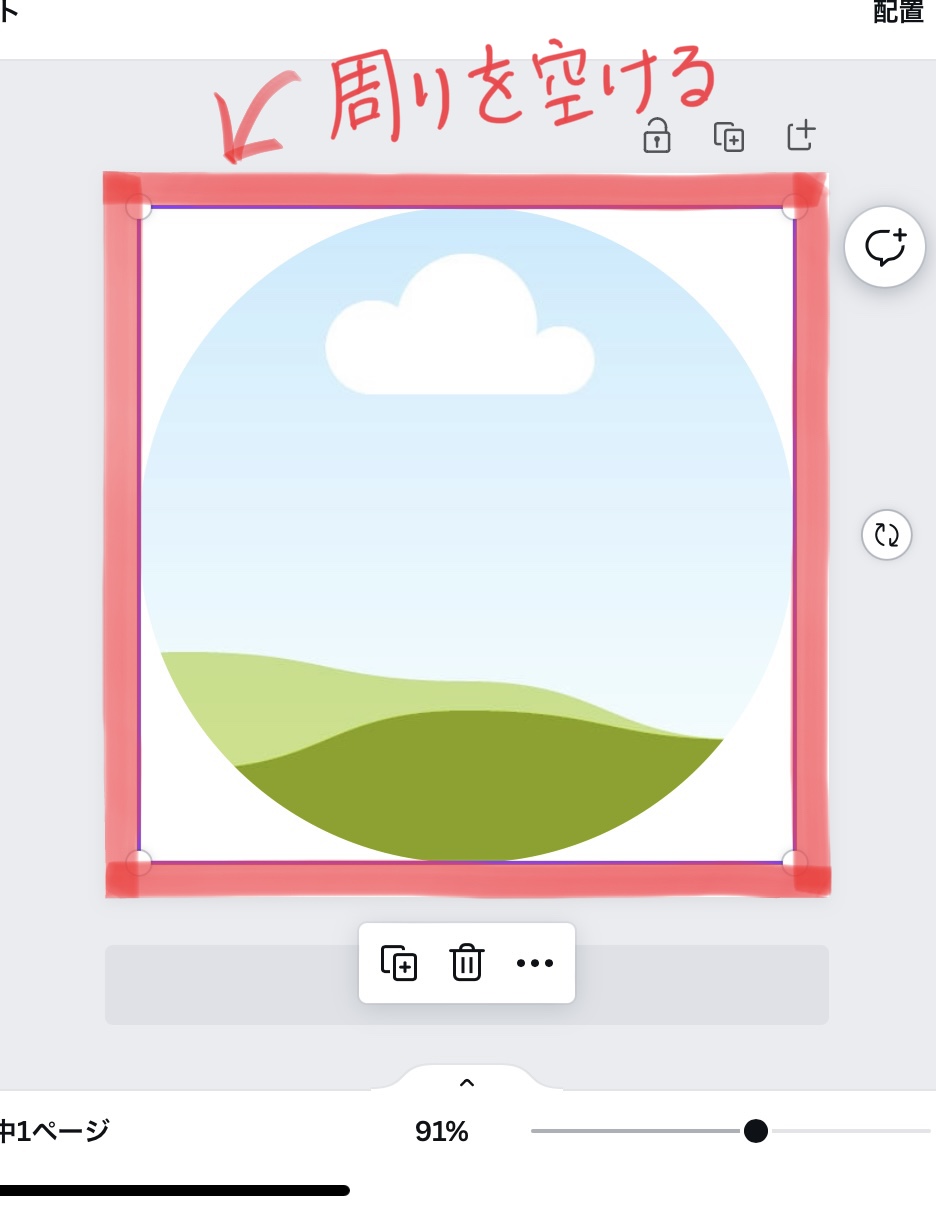
🔻キャンバスとフレームの間の間隔(赤い部分)を開けて大きさを調整してください。
この空けた部分が広いほど、縁取りの幅が太くなります。


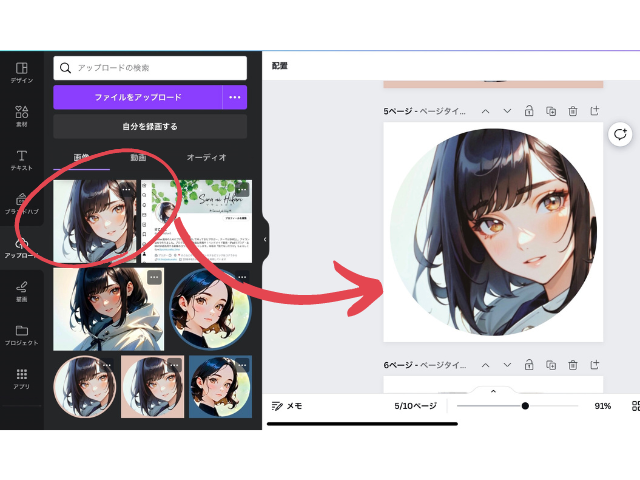
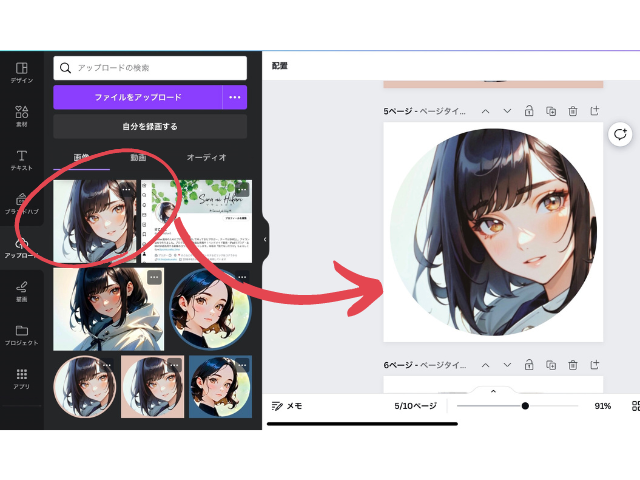
③好きな画像を入れる
🔻アイコンに使いたいお好きな画像を選んでフレームに入れます。


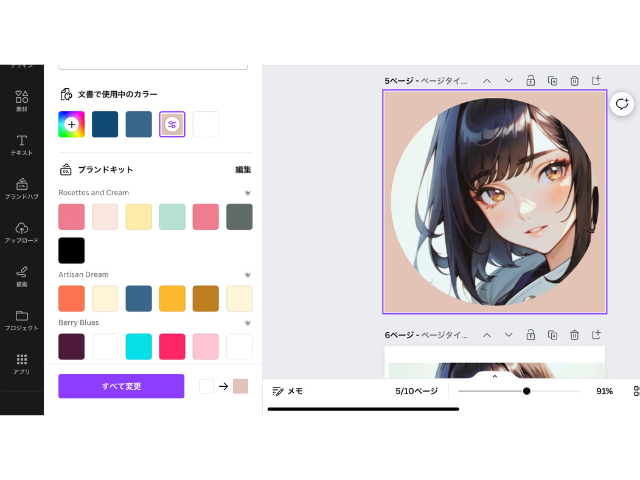
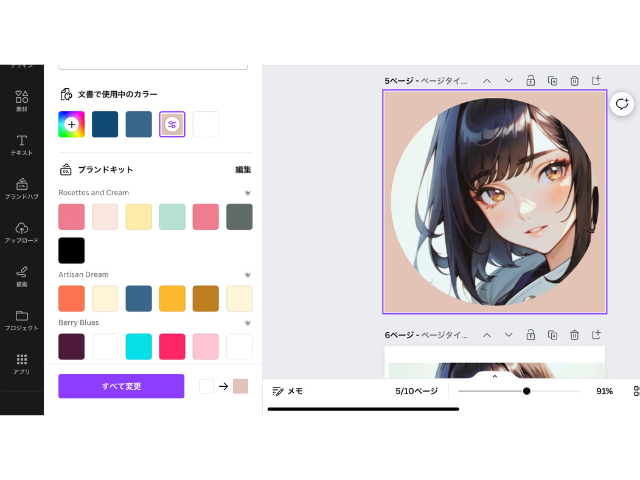
④周りに好きな色を入れる
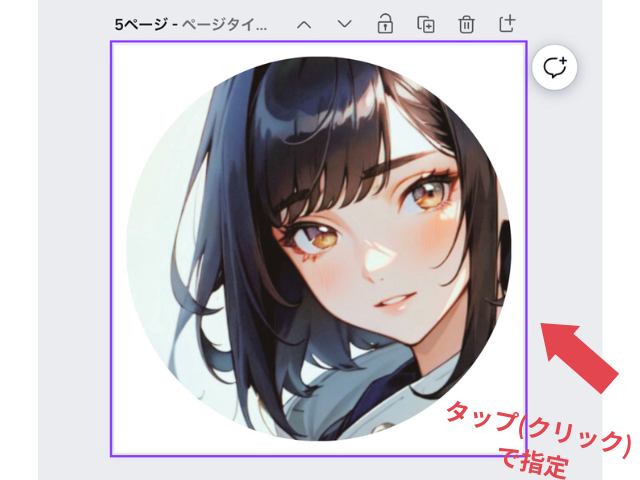
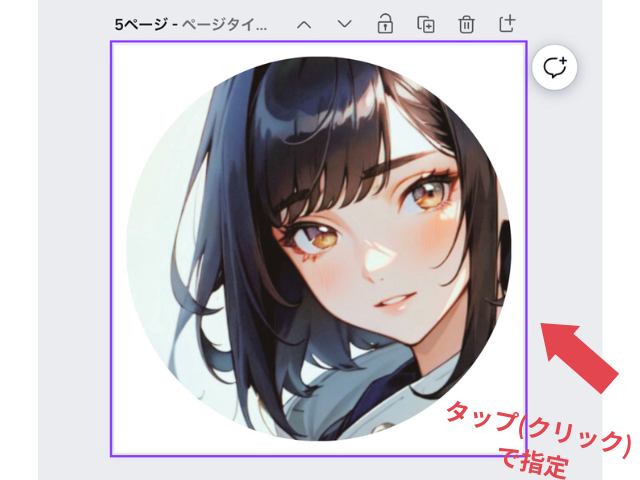
🔻最後に写真以外の白い部分に色を入れます。
まずキャンバス全体を範囲指定します。
(キャンバスの端っこをクリックすると指定できますよ)


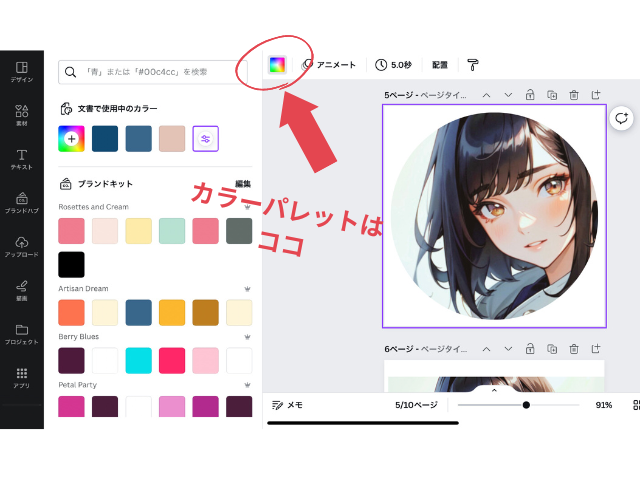
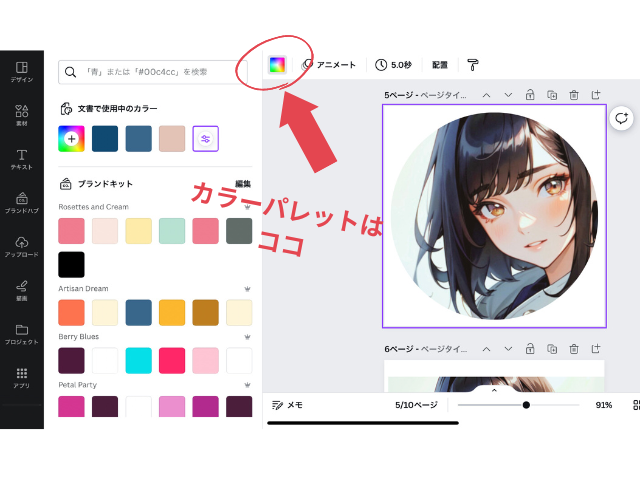
🔻次に、上部にある虹色のボックスをクリックすると
使える色の選択画面が出てきます。
(*例の画像にある色一覧は追加したものなので、この通りではありません)


🔻お好きな色をクリックすると、白い部分が変わります!


🔻SNSのアイコンに使うとこんな感じになります⬇️


雰囲気を考えながら作ってみてくださいね!
🔻けこねこのSNSでは
あなただけのアイコン用AIイラストを有料で作成いたします!
ご相談お待ちしています。


🔻X(Twitter)のヘッダー画像でお悩みの方は
こちらの記事を参考にしてみて下さいね!






コメント